vime-menu
This component is responsible for containing and managing menu items and submenus. The menu is ARIA friendly by ensuring the correct ARIA properties are set, and enabling keyboard navigation when it is focused.
You can use this component if you'd like to build out a custom settings menu. If you're looking
to only customize the content of the settings see vime-settings, and if
you want an easier starting point see vime-default-settings.
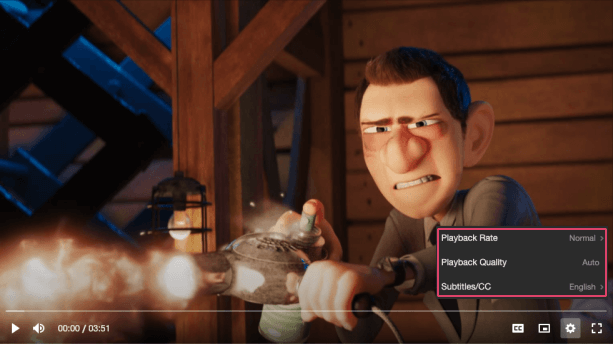
Visual#

Usage#
- HTML
- React
- Vue
- Svelte
- Stencil
- Angular
Properties#
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
active | active | Whether the menu is open/visible. | boolean | false |
controller (required) | controller | The id attribute value of the control responsible for opening/closing this menu. | string | undefined |
identifier (required) | identifier | The id attribute of the menu. | string | undefined |
Events#
| Event | Description | Type |
|---|---|---|
vClose | Emitted when the menu has closed/is not active. | CustomEvent<void> |
vFocusMenuItemChange | Emitted when the currently focused menu item changes. | CustomEvent<HTMLVimeMenuItemElement ∣ undefined> |
vMenuItemsChange | Emitted when the menu items present changes. | CustomEvent<NodeListOf<HTMLVimeMenuItemElement> ∣ undefined> |
vOpen | Emitted when the menu is open/active. | CustomEvent<void> |
Methods#
focusOnOpen() => Promise<void>#
This should be called directly before opening the menu to set the keyboard focus on it. This is a one-time operation and needs to be called everytime prior to opening the menu.
Returns#
Type: Promise<void>
getController() => Promise<HTMLElement>#
Returns the controller responsible for opening/closing this menu.
Returns#
Type: Promise<HTMLElement>
getFocusedMenuItem() => Promise<HTMLVimeMenuItemElement>#
Returns the currently focused menu item.
Returns#
Type: Promise<HTMLVimeMenuItemElement>
Slots#
| Slot | Description |
|---|---|
| Used to pass in the body of the menu which usually contains menu items, radio groups and/or submenus. |
CSS Custom Properties#
| Name | Description |
|---|---|
--vm-menu-bg | The background color the menu. |
--vm-menu-color | The text color within the menu. |
--vm-menu-font-size | The font size of text within the menu. |
--vm-menu-font-weight | The font weight of text within the menu. |
--vm-menu-z-index | The position in the UI z-axis stack inside the player. |
Dependencies#
Used by#
Graph#
Built with StencilJS
