Version: 5.x
vm-menu
A multi-purpose interactable element inside a menu. The behaviour and style of the item depends on the props set.
Default: By default, the menu item only contains a label and optional hint/badge text that is displayed on the right-hand side of the item.
Navigation: If the
menuprop is set, the item behaves as a navigational control and displays arrows to indicate whether clicking the control will navigate forwards/backwards.Radio: If the
checkedprop is set, the item behaves as a radio button and displays a checkmark icon to indicate whether it is checked or not.
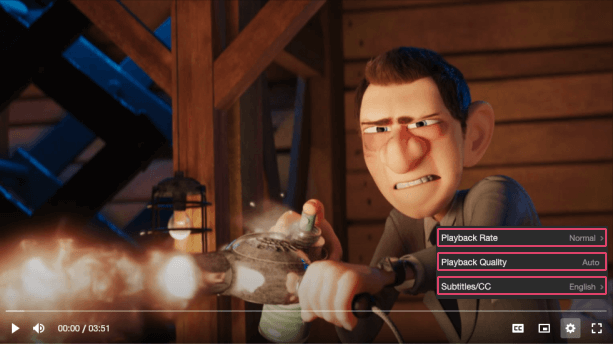
Visual#

Usage#
- HTML
- React
- Vue
- Svelte
- Stencil
- Angular
example.vue
example.html
example.ts
Properties#
| Property | Description | Type | Default |
|---|---|---|---|
active | Whether the menu is open/visible. | boolean | false |
controller | Reference to the controller DOM element that is responsible for opening/closing this menu. | HTMLElement ∣ undefined | undefined |
identifier (required) | The id attribute of the menu. | string | undefined |
slideInDirection | The direction the menu should slide in from. | "left" ∣ "right" ∣ undefined | undefined |
Methods#
| Method | Description | Signature |
|---|---|---|
blurMenu | Removes focus from the menu. | blurMenu() => Promise<void> |
calculateHeight | Calculates the height of the settings menu based on its children. | calculateHeight() => Promise<number> |
focusMenu | Focuses the menu. | focusMenu() => Promise<void> |
getActiveMenuItem | Returns the currently focused menu item. | getActiveMenuItem() => Promise<HTMLVmMenuItemElement ∣ undefined> |
setActiveMenuItem | Sets the currently focused menu item. | setActiveMenuItem(item?: HTMLVmMenuItemElement ∣ undefined) => Promise<void> |
Events#
| Event | Description | Type |
|---|---|---|
vmActiveMenuItemChange | Emitted when the currently focused menu item changes. | CustomEvent<HTMLVmMenuItemElement ∣ undefined> |
vmActiveSubmenuChange | Emitted when the active submenu changes. | CustomEvent<HTMLVmSubmenuElement ∣ undefined> |
vmBlur | Emitted when the menu loses focus. | CustomEvent<void> |
vmClose | Emitted when the menu has closed/is not active. | CustomEvent<HTMLVmMenuElement> |
vmFocus | Emitted when the menu is focused. | CustomEvent<void> |
vmMenuHeightChange | Emitted when the height of the menu changes. | CustomEvent<number> |
vmOpen | Emitted when the menu is open/active. | CustomEvent<HTMLVmMenuElement> |
Slots#
| Slot | Description |
|---|---|
| Used to pass in the body of the menu which usually contains menu items, radio groups and/or submenus. |
CSS Custom Properties#
| Name | Description |
|---|---|
--vm-menu-bg | The background color the menu. |
--vm-menu-color | The text color within the menu. |
--vm-menu-font-size | The font size of text within the menu. |
--vm-menu-font-weight | The font weight of text within the menu. |
--vm-menu-transition | The CSS transitions applied to the menu. |
--vm-menu-z-index | The position in the UI z-axis stack inside the player. |
