Version: 4.x
vime-submenu
A menu that is to be nested inside another menu. A submenu is closed by default and it provides a menu item that will open/close it. It's main purpose is to organize a menu by grouping related sections/options together that can be navigated to by the user.
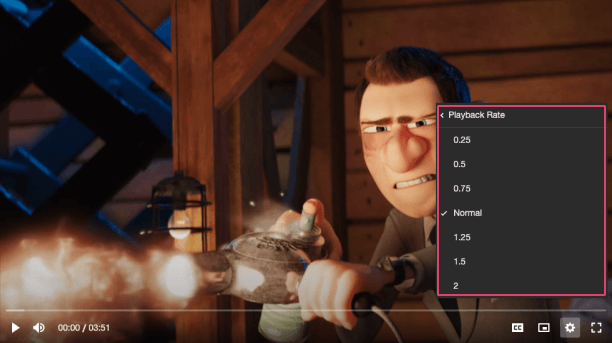
Visual#

Usage#
- HTML
- React
- Vue
- Svelte
- Stencil
- Angular
example.vue
example.svelte
example.html
Properties#
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
active | active | Whether the submenu is open/closed. | boolean | false |
hidden | hidden | Whether the submenu should be displayed or not. | boolean | false |
hint | hint | This can provide additional context about the current state of the submenu. For example, the hint could be the currently selected option if the submenu contains a radio group. | string ∣ undefined | undefined |
label (required) | label | The title of the submenu. | string | undefined |
Slots#
| Slot | Description |
|---|---|
Used to pass in the body of the submenu which is usually a set of choices in the form of a radio group (vime-menu-radio-group). |
Dependencies#
Used by#
Depends on#
Graph#
Built with StencilJS
